AJAX (Asynchronous JavaScript and XML)
What is AJAX (Asynchronous JavaScript and XML)?
AJAX (Asynchronous JavaScript and XML) is a technique aimed at creating better and faster interactive web apps by combining several programming tools, including JavaScript, dynamic HTML (DHTML) and Extensible Markup Language (XML).
Based on open standards, AJAX uses a browser built-in XMLHttpRequest object, JavaScript and HTML Document Object Model (DOM) to exchange data between a web browser and web server, and to display this data.
AJAX supports data exchange with a web server behind the scenes and allows webpages to update asynchronously. This makes it possible to update parts of a particular webpage and display the results to a user quickly, without having to wait to reload the entire page.
Understanding Asynchronous JavaScript and XML
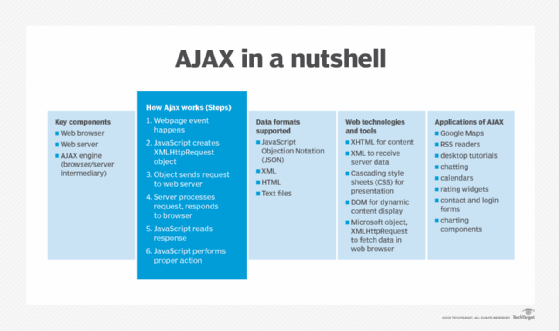
AJAX is not a proprietary technology, programming language or a packaged product. Rather, it is a web browser technology and open standard that's independent of web server software. It can send and receive information from web servers in various formats, including the following:
- JavaScript Objection Notation (JSON)
- XML
- HTML
- text files
The AJAX method uses a combination of technologies that allow the content on webpages to update immediately based on a user's action, which may be a click on a page or even a simple mouse movement. Just one or a few parts of the page may be refreshed, instead of reloading or refreshing the entire page. This differentiates AJAX from an HTTP request, during which users must wait for a whole new page to load. AJAX can also access data from external sources even after a webpage has loaded completely.
AJAX uses JavaScript for dynamic content display, XHTML for content and XML to receive server data. In addition, it combines many other programming tools, such as the following:
- cascading style sheets for presentation;
- DOM for dynamic content display; and
- Microsoft object, XMLHttpRequest to fetch data in the web browser.
XMLHttpRequest is an API that can be used by JavaScript and other web browser scripting languages to move and manipulate web browser data to and from a web server using HTTP. Since AJAX relies on XMLHttpRequest, early applications worked only with Microsoft's Internet Explorer browser. Today, almost all browsers support AJAX.
The 'Asynchronous' in AJAX
AJAX executes within the JavaScript framework. Here's how the various AJAX processes work asynchronously:
- Once the HTML page loads, data is read from a web server.
- Without the need to reload the webpage, the data can be updated.
- Data transfer happens to the web server in the background.
All these asynchronous steps help create responsive HTML web content, as well as faster performance. As they achieve these goals, they help maintain a natural user interaction with webpages. Further, since AJAX is not dependent on web servers, it creates a data-driven environment rather than a page-driven environment. That's why it can execute tasks asynchronously and at any time.
How Asynchronous JavaScript and XML works
To understand the workings of AJAX, it's important to remember that it has two key components: the web browser and the web server.
Also, conventional web applications transmit information to and from the web server using synchronous requests, which directs the user to a new page with new information from the server. But with AJAX, once a user hits the submit button (or performs some other action), JavaScript makes a request to the server, interprets the results and asynchronously updates the browser's screen.
Here's how the process works:
- Some event happens on a webpage. For instance, the page loads, or a user clicks on a particular button.
- JavaScript creates an XMLHttpRequest object.
- This object sends a request to the corresponding web server.
- The server processes the request and sends a response back to the browser.
- JavaScript reads the response.
- JavaScript performs the proper action, depending on the triggering event.

AJAX applications and AJAX engine
AJAX applications don't require the installation of a plugin but work directly with a web browser. These applications usually use XML to transport data. However, they may also transport data as plaintext or JSON text (see the Understanding AJAX section).
AJAX applications use an engine that acts as an intermediary between a user's browser and the server from which it is requesting information. Thus, instead of loading a traditional webpage, the browser loads the engine, which then displays the page to the user. The engine continues to run in the background, using JavaScript to communicate with the browser.
Any input from the user, such as clicking anywhere on the page, sends a JavaScript call to the engine, which responds instantly in most cases. If the engine requires additional data, it requests it from the server, usually using XML, while simultaneously updating the page.
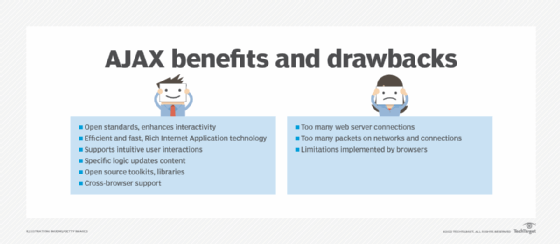
Benefits of Asynchronous JavaScript and XML
Some key advantages of AJAX are as follows:
- AJAX is based on widely accepted open standards.
- It enhances the interactivity of webpages.
- It is highly efficient and fast for responsive web applications in e-commerce and other online platforms.
- It is a viable Rich Internet Application technology and is fairly synonymous with Web 2.0.
- AJAX supports intuitive user interactions.
- It allows content to be updated based on a specific user action, a time interval or some application-specific logic.
- Many open source toolkits and libraries are available to provide cross-browser support for AJAX-based interactions.

Disadvantages of AJAX
One drawback of AJAX-based applications is that they require increased communication between web browsers and web servers. This may result in application degradation due to the following:
- too many web server connections;
- too many packets traversing the network; and
- connection limitations implemented by browsers.
In addition, some browsers may not be compatible with AJAX -- although this is rare. Finally, AJAX requires JavaScript, which can be difficult to debug and maintain.
Applications of AJAX
Google Maps is one well-known application of AJAX. The interface allows users to change views and manipulate the map in Real Time.
AJAX can also be used to create the following:
- RSS readers
- desktop tutorials
- web-based chat applications
- calendar applications
- rating widgets
- contact and login forms
- charting components
See why collaboration is key to a secure web application architecture and how to apply web application reconnaissance fundamentals to improve offensive and defensive hacking skills.